動画の編集は難しい・・・
専門の知識がないとできないんじゃないの?
はい!その通りです
かつて、動画編集っていったらプロがやる領域でした
しかし、それはもう過去の話
カメラも昔は専門のスキルがあってこそ使いこなせたもんですが
スマホが普及したおかげで、タイムラプスやハイスピード撮影でさえ
カンタンにできるようになっちゃいましたよね
編集ソフトもおんなじです
昔は高度な機器でしかできなかった事が
シンプルな操作ひとつでできるようになっちゃいました
ここでは動画編集が面倒で難しいもんだと思ってる初心者向けに
これを読みながら一緒に動画を作っていく手順を紹介します
編集ソフトは完全無料のClipChamp
無料の編集ソフトって巷にたくさん出回っていますが
その多くは自社のロゴ付きなどが条件となっているものばかり
そんな中で、一切の条件がなく、誰でもすぐに覚えられ
楽しむ事ができるのがこのソフトの特徴
簡単で、なじみやすいソフトはこれしかありません
しかもMicrosoft社が公開しているものなので安心安全!
本稿ではまず初心者向けに、編集する楽しさを知ってもらうため
あえて動画を使わず誰もがストックしている静止画を並べて
動画を構成していくやり方を完全図解で解説していきます
何も知らない初心者でも、まる1日あればこんな動画を作れるようになるので
最後までお付き合いください
覚えてしまえばTwitterなんかにも手軽に活用できますよ~
ClipChamp:静止画を6枚用意しましょう
はじめる前に、まずはお好きな静止画を6枚ほど準備して下さい
動画編集はアスペクト比16:9が基本なので、
画面サイズも同じなのが理想ですが、なければ4:3とかでも構いません
もし必要なら写真ACの僕のサイトを利用して下さい
ほぼ全て16:9で提供しています
サイズは練習ですからSサイズでいいかと思います

ClipChamp:静止画の取り込み方
画像が用意できたらClipChampをダウンロードです
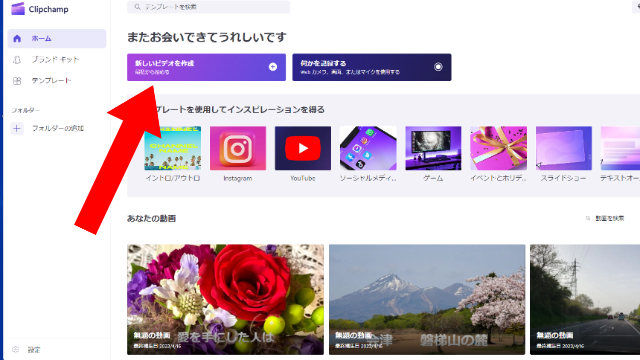
PCに取り込んで展開するとこんな画面になるので
左上にある「新しいビデオを作成」をクリック

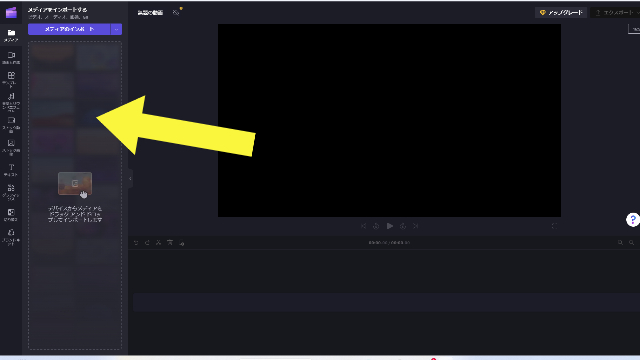
すると、こんな画面に切り替わります↓

左側に「メディアのインポート」という表示がありますね
まずはここにドラッグアンドドロップでお好きな画像を取り込んでいきましょう
ClipChamp:絵を並べる
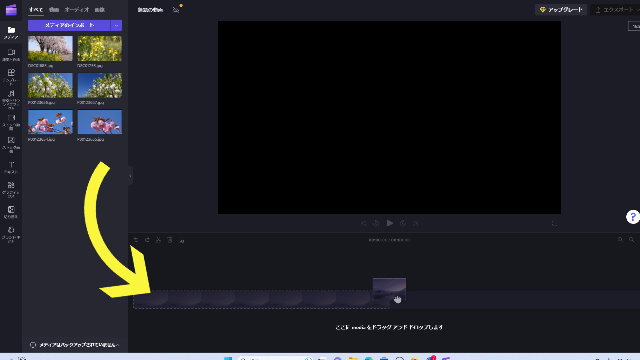
取り込んだ画像はこんな風に並ぶので
あとは好きな順番にシーケンスと呼ばれるこの部分に画像を並べていきます

シーケンスに並べるには、ドラッグアンドドロップする方法のほかに
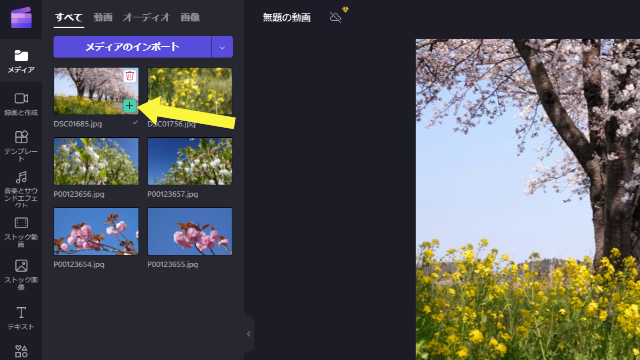
この+マークをクリックする事でもカンタンに並べる事ができます

まずは2枚、並べてみましょう
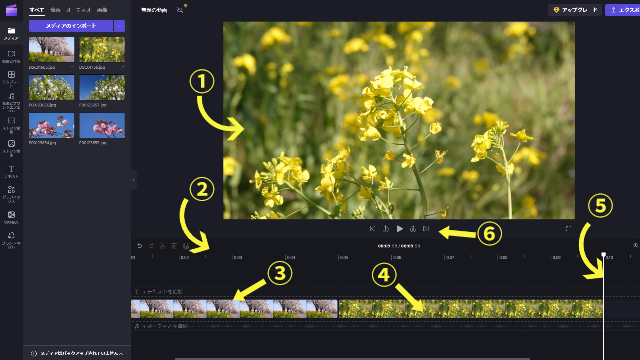
すると、こんなふうになるハズです ↓
ここで表示された各部分について説明すると・・

①編集画面:選んだ部分の映像が表示されます
直接③か④をダブルクリックするか
⑤のシークバーをクリックしたまま左右に動かす事で表示されます
②タイムライン:時間カウンターになります
並べた画像の再生時間を調整したり
総再生時間を確認したりする目安となります
静止画の場合、1枚につきデフォルトでは5秒再生される設定になっているので
ここでは2枚=10秒になっているので確認してみて下さい
③1枚目の画像 ④2枚目の画像
⑤シークバー:再生バーともいいますが、この白い縦線のある位置の画像が
編集画面に表示されます
カーソルを白い縦線に持っていき
クリックしたまま左右に動かすと、つなぎ目のところで
絵が変わるので分かるかと思います
⑥再生ボタン:これはもう説明不要ですよね(笑)
①~⑥以外にもいろんなボタンがありますが
ここは練習の場なのでいろいろいじってみて下さい
だんだんと感覚でつかめるようになるハズです
ClipChamp:再生してみる
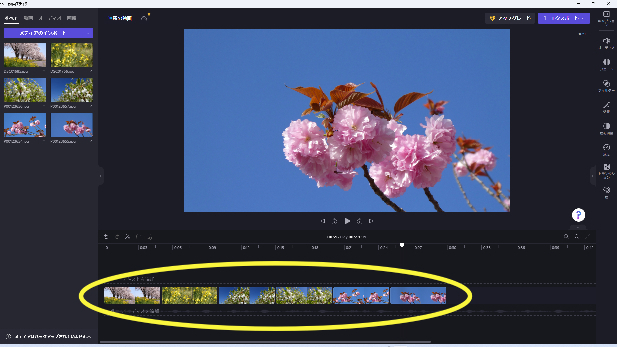
さて、次は取り込んだ画像を全て並べてみましょう
そうすると最後に取り込んだ6枚目の絵が
シーケンスの最後に表示されているハズです
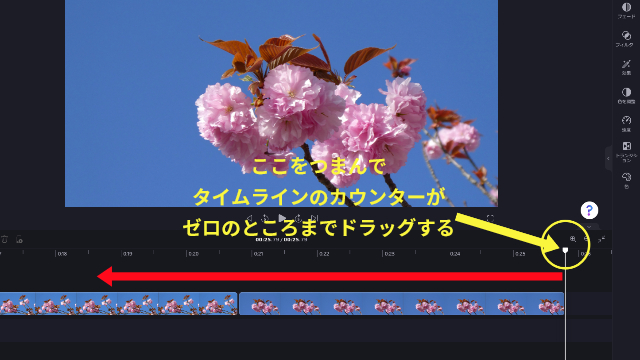
ここで6枚がどんなふうに再生されるか
シークバーをタイムラインのゼロの部分までもっていき
再生ボタンを押してみて下さい

シークバーが動いて並べた順に絵が再生されると思います
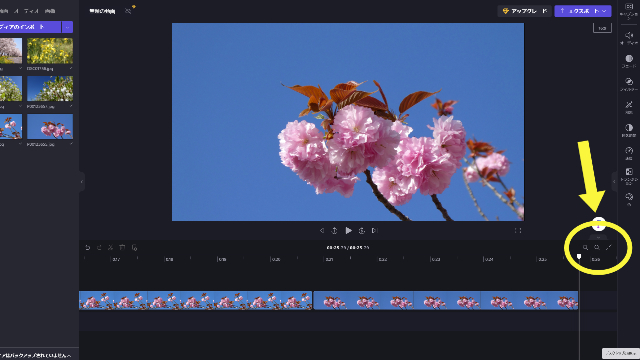
シーケンスに並んだ6枚の画像をまとめて1画面で確認したい場合は
画面右端にあるここ!

マイナスボタン=ズームアウトを押すと、
タイムラインが縮んでひと目で全体の絵の順番を見る事ができます
反対に、プラスボタンを押せば各クリップ(各素材のこと)が拡大され
秒~フレーム単位で尺を伸ばしたり縮めたりする時に有効な使い方になります

ClipChamp:エフェクトを入れる
ここまでの作業でつなげた絵を再生してみると
静止画なだけに、まるで動きがない事に気づきます
そこでエフェクトの出番!
エフェクトとは、映像に変化をつける味付けのようなもので
ClipChampにも17種類の効果が用意されています
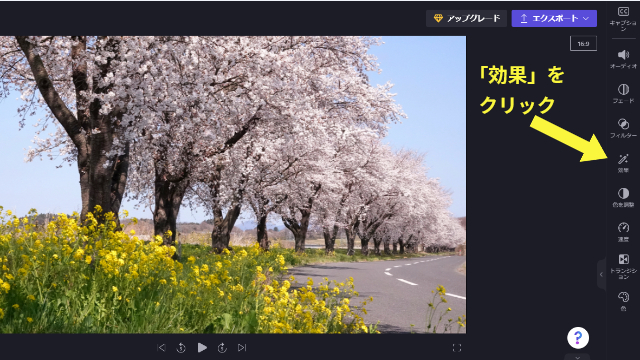
エフェクトの場所はここ
画面右にある縦列メニューから「効果」を選択

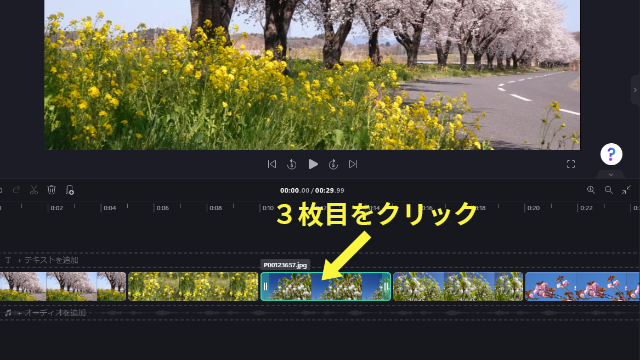
次に、エフェクトをかけたいクリップを選択します
ここでは3枚目を選んでみます
選ぶ=指定する時は必ずクリックして下さい
選択されたクリップは下図のように緑枠で表示されるようになります
シーケンス上の個々のクリップを編集する時は必ずこの選択動作を忘れないようにしましょう

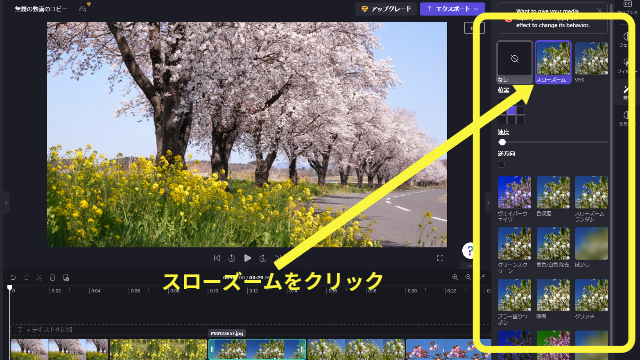
選択し、効果をクリックすると、こんなメニューが現れるので、
一番よく使われるスローズームをクリックし再生してみて下さい

絵が3枚目にきたところで、さっきまで動かなかった画像がズームインされていると思います
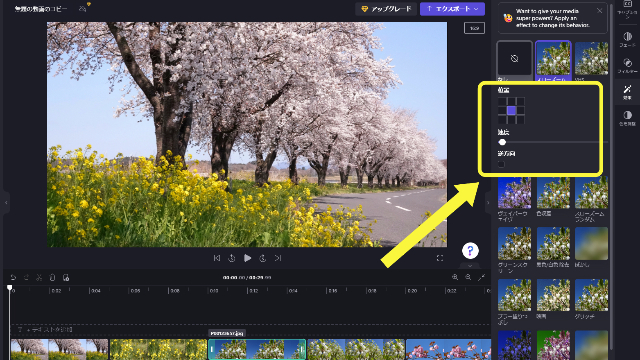
ズームインする場所は画面中央のほかに左右上下が選べ
スピードも速くしたりできます
逆方向というところにチェックを入れるとズームアウトもしてくれます

他にも様々なエフェクトがあるのでどんなふうに動くのか
試してみて下さい
ClipChamp:つなぎ目に変化をつける
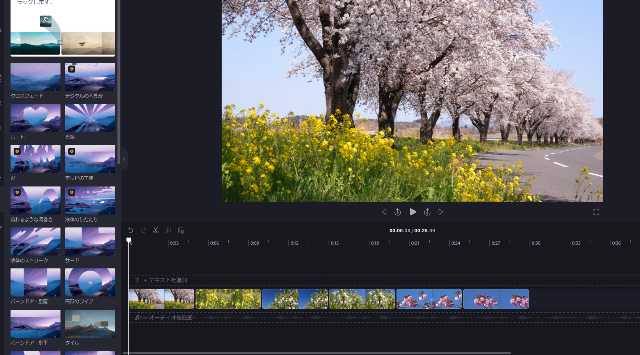
6枚の画像を並べて再生してみると、つなぎ目がパッと変わっていますよね
これもなんだか味気ないので変化をつけてみましょう

これをつなぎ目に入れると、次の絵に切り替わる時に特殊効果が加えられ
テレビ局が編集したようなちょっとカッコいい映像になります
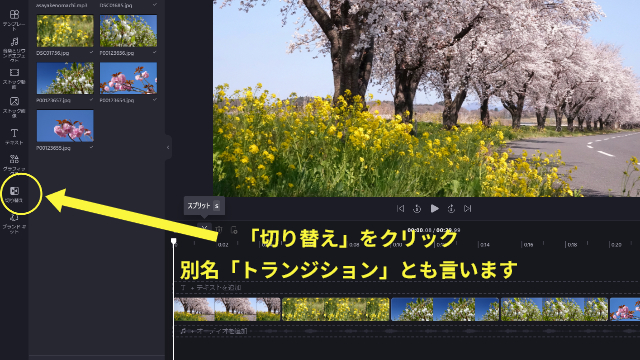
方法は画面左、縦列に並んだメニューの下から2番目
切り替え=トランジションというボタンを押します
すると、さっきまでクリップが並んだインポート画面だった部分が
こんな風に切り替わります

様々な名前のエフェクトが並んでいますね
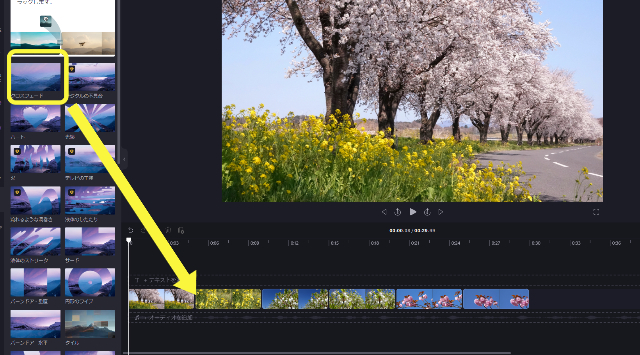
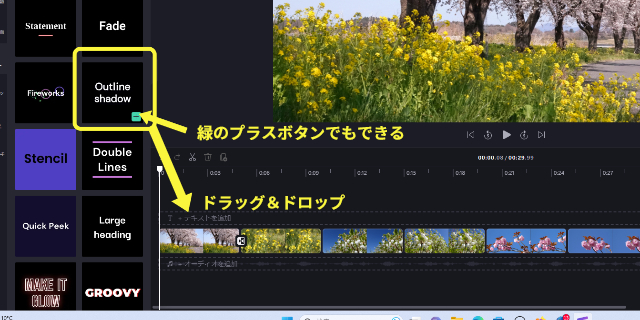
試しに、左上にあるクロスフェードを選んで
シーケンスの1枚目と2枚目の間にドラッグ&ドロップしてみましょう

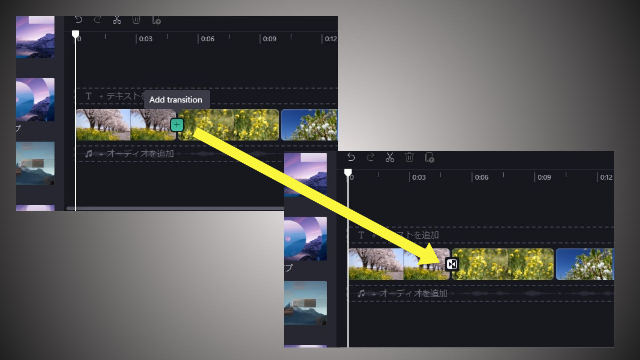
ドロップしてつなぎ目に持っていくと緑のプラスボタンが表示されるので
そこに当て込みます
エフェクトがはめ込まれるとトランジションマークに切り替わりますから
あとは再生して効果を確認してみて下さい

これも様々な種類があるので
演出する目的に応じてあれこれアレンジすると楽しくなります
ClipChamp:テロップを入れる
次は、画面に文字を追加=テロップ入れの作業です
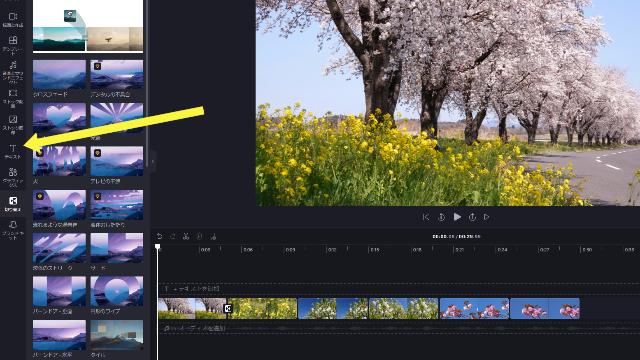
さきほどの左の縦列メニュー
切り替えの2個上にテキストという項目があるのでそこをクリックです

すると、いろんなエフェクトが施されたテロップが表示されます
ここではOutlineShadowを選んでみましょう
絵のシーケンスの上にテキストを追加というラインがあるので
そこへドラッグアンドドロップします

緑のプラスボタンをクリックしてラインへ乗せる事もできますが
その場合は置きたい位置にシークバーを移動させておくのが前提となります
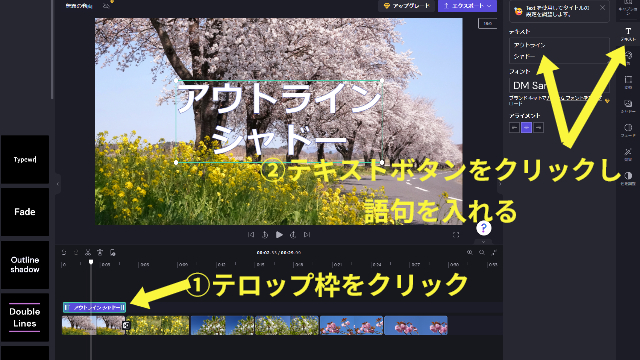
タイムライン上にテロップ枠が表示されたら
その枠をクリックし、右にある縦列メニューからテキストを選択
すぐ横にテキストを入れる枠が表示されるので
ここに好きな語句を入れて下さい

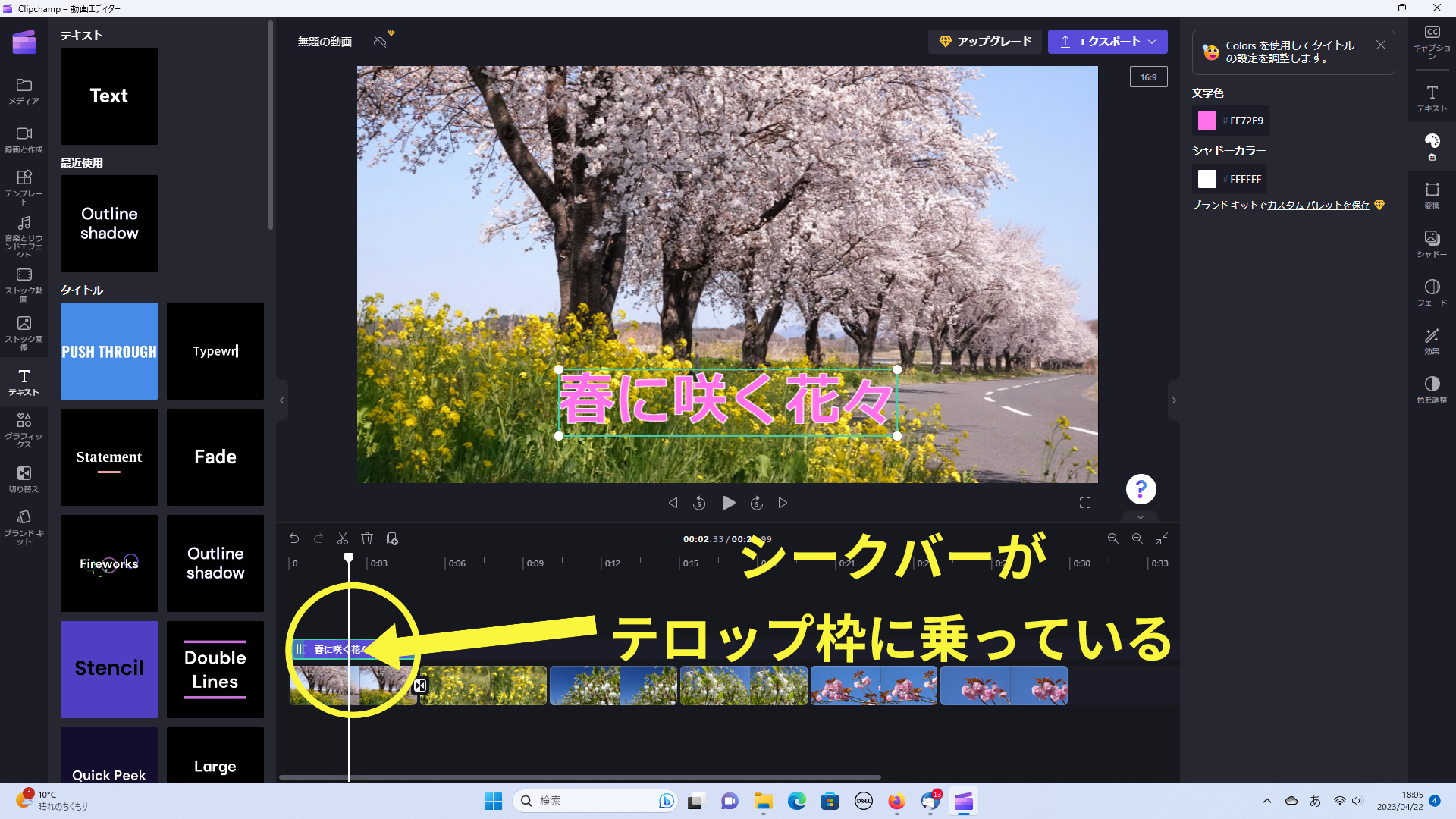
例として「春に咲く花々」と入れてみます
語句を編集画面で確認するには
テロップ枠の上にシークバーが乗ってる事が前提になるので注意して下さい

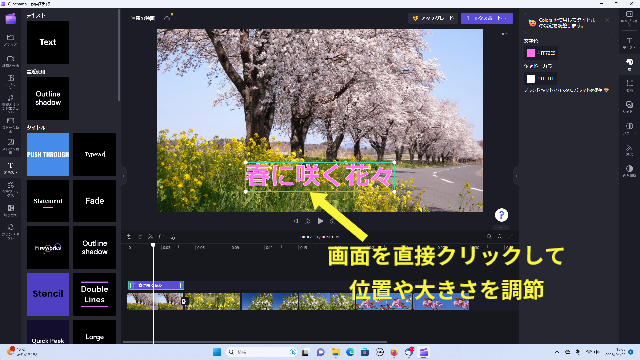
テロップの位置は編集画面に表示されている語句を直接操作します
大きさも枠の角の部分をつまめば調節できます
ただし、種類によっては移動できないものもあったりします
フォントも今のところ任意固定で変える事はできません
(Microsoft社からのアップデートを待ちましょう!)

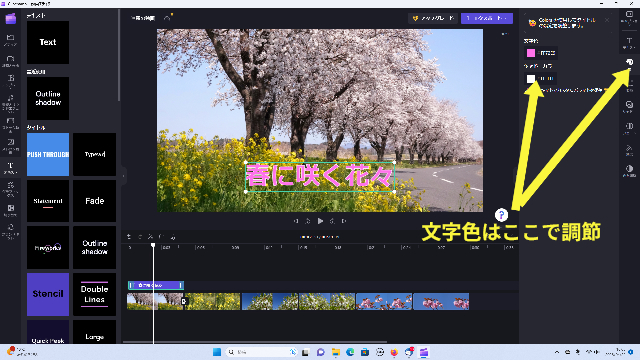
文字色を変えたい場合は右列メニューのテキストの下
「色」を選択

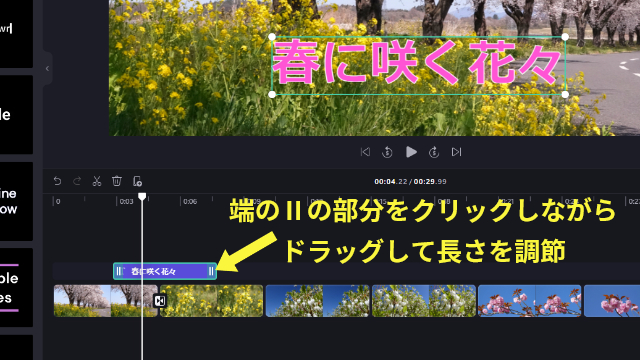
テロップをどの絵に被せるかは直接テロップ枠を左右に動かして決めます
長さ調節は端の部分をドラッグして調節しましょう

ClipChamp:音楽を入れる
ここまでやれたらあとは音入れで完成です
もうひと踏ん張り!頑張りましょう!!
なんせ動画ですから、音がないってのは寂しいです(/ω\)
音源は、フリー素材を使います
甘茶の音楽工房さんならたくさんの音楽が用意されていて
イメージに合わせてカンタンに検索できるのでおススメです!
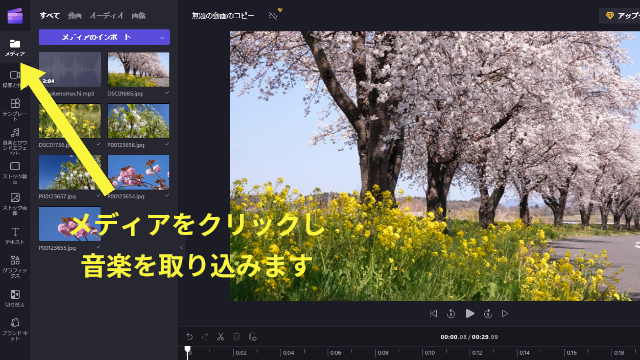
音楽を選んでダウンロードしたら、絵を取り込んだ時と同じように
インポート画面へ入れて下さい

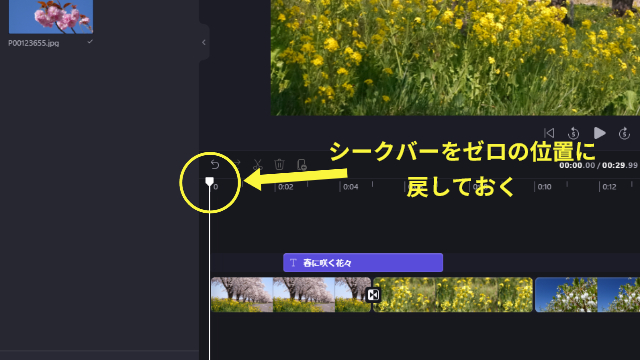
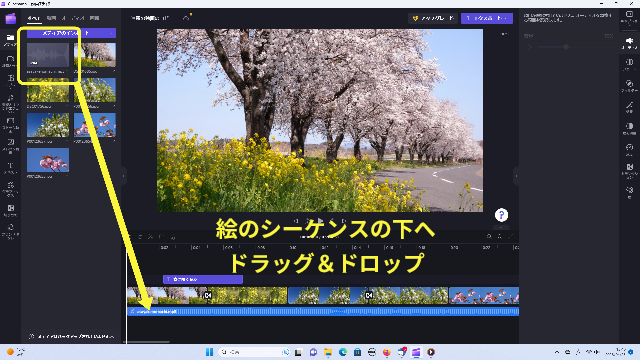
次に、シークバーをゼロの位置まで戻しておきます

そこへ取り込んだ音楽をドラッグ&ドロップします
シークバーがゼロの位置にあれば音楽クリップの枠右下角にあるプラスボタンでも移動できます

さて、ここで問題になるのが絵の長さに音楽を合わせる作業・・
初心者だと音楽の後方部分を切り取ってしまいがちですが
そうすると終わりの部分で突然音楽が切れてしまうのでカッコ悪くなります
なので、音楽の終わりと、絵の終わりが合うように作業していきます
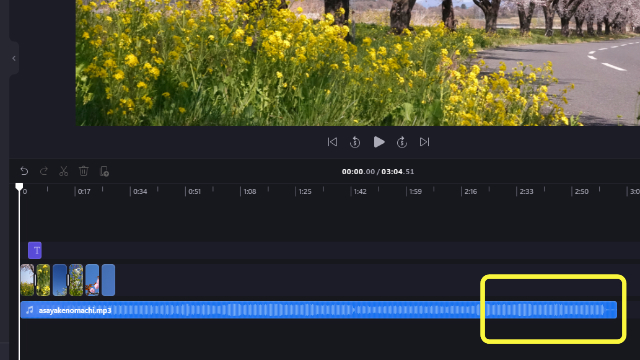
まずは音楽のクリップ全体が見えるまでシーケンスを縮めます

使いたいのはエンド前のこの部分

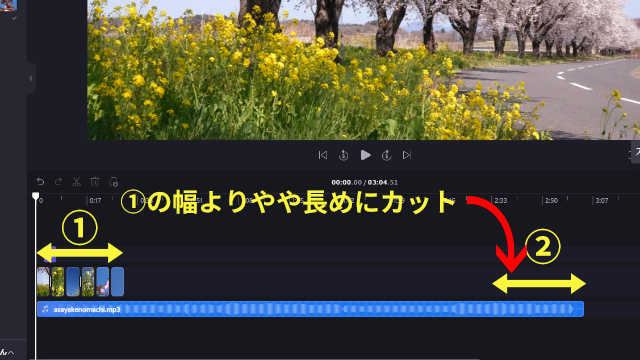
つないだ絵の長さは5秒×6枚=30秒ですから
音楽の終わり部分から逆算して、まずは40秒ほどの長さになるまでカットします
①の映像シーケンスの幅を目安にし、②の部分はそれよりも少し長めにカットするのがポイント

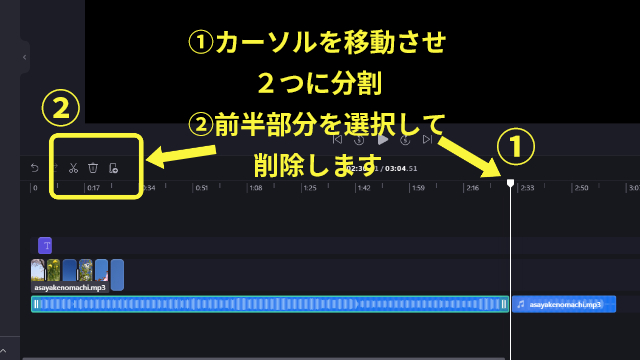
まず、このように切りたい部分までカーソルを移動させ
ハサミマークをクリック

すると、音楽クリップが2つに分かれるので
前半部分を選択し、バケツマークで削除します
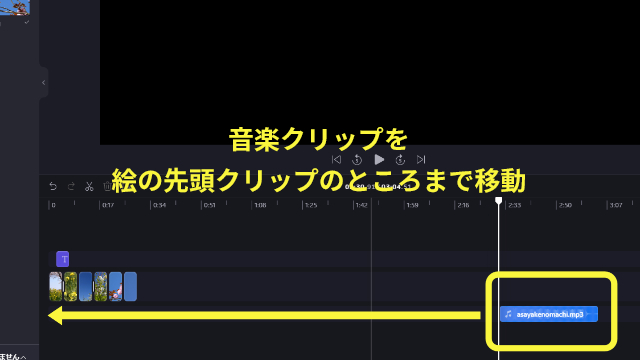
削除すると任意の音楽クリップがこんな感じで残るので
映像のあるところまでドラッグして下さい
ちなみにこの「切る」「移動」という作業は動画を編集する時も使います

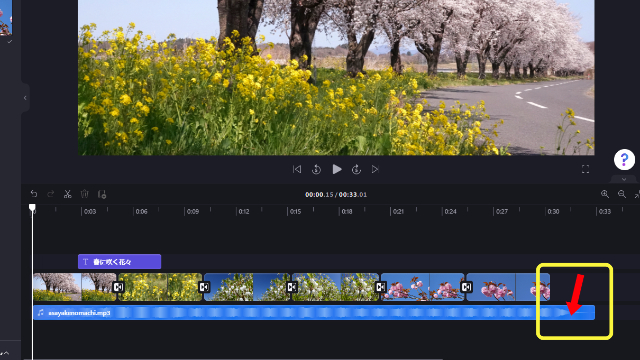
移動させたら、さきほどシーケンスを縮めた右端のズームを使って拡大し微調整に入ります

シーケンスを拡大させると、このように音楽クリップが長くなっているハズです

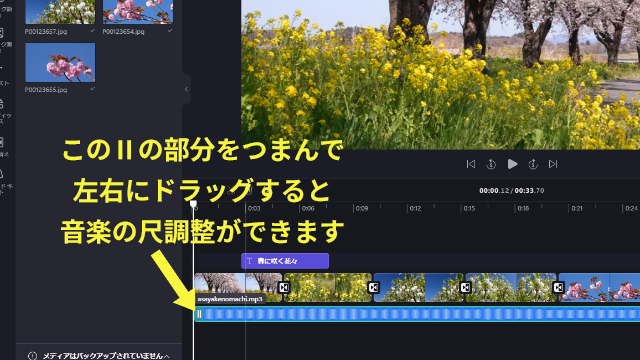
音楽クリップはこのⅡの部分をつまんで左右にドラッグすると長さ調整ができるので
まずは絵の長さより短くしてしまって下さい(尺はあとでも調整できるので)


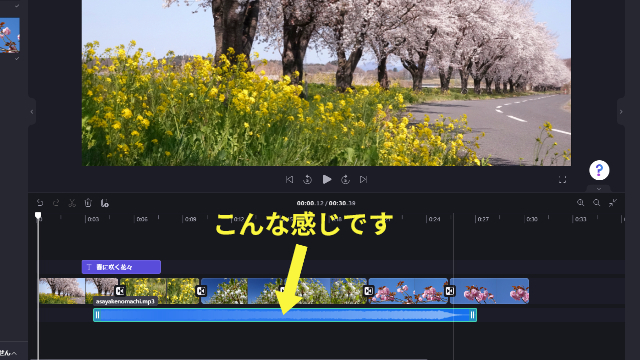
次は音楽のエンド部分を絵のエンドに合わせます
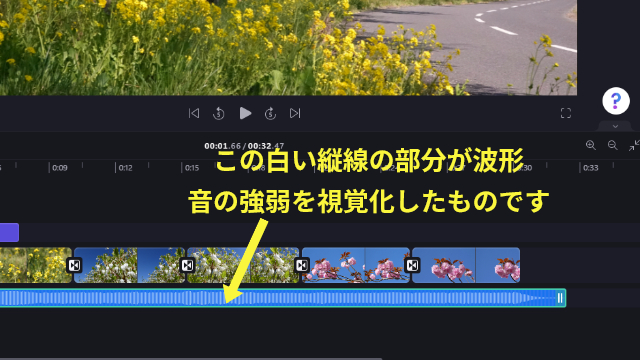
この時、目安となるのが音楽クリップにあるこの波形

これは音の強弱を表していて、
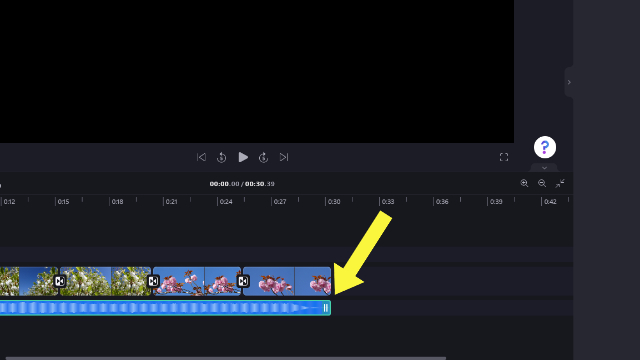
エンド部分の波形が細くなって「・・・・・」となっているところは無音なので
ここが絵のエンドに合うように音楽クリップをドラッグします

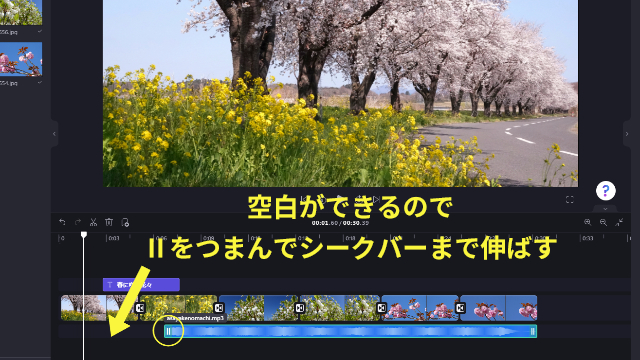
エンドを合わせると、絵の前半に音楽がなくなりこのように空白ができます
なので、ここでまたさっきのⅡの部分をつまみカーソルのある位置まで伸ばしましょう

音楽クリップ全体を移動させるのではなく、尺伸ばしをするので
しっかりⅡのところをつまんでドラッグするのがコツです
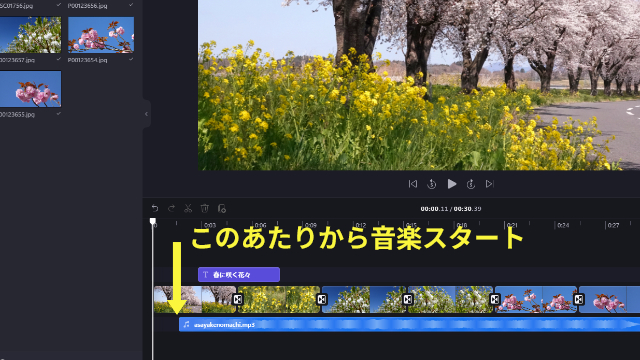
ちなみに音楽は絵のスタートから一拍置いてスタートさせると見栄えします
なので音楽のスタート位置は1秒半遅れのこのあたりがベスト!

ここでいったん頭から再生させてみて下さい
たぶん音楽が途中部分からいきなり再生されるハズ
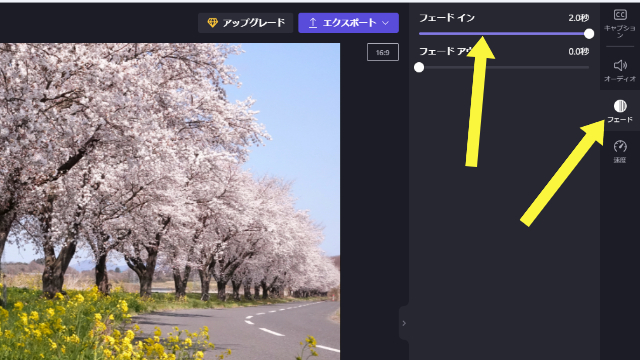
これじゃカッコ悪いので、最後の仕上げに頭の部分をフェードインさせましょう
やり方はまず音楽クリップを選択し、右端メニューにあるフェードボタンをクリック
フェードインの秒数を最大の2秒に設定して下さい

こうすると自然に音楽が立ち上がり、違和感なく見せられます
ClipChamp:完成したら全体を確認してダウンロード
編集作業はこれで終了になります!
お疲れ様でした!
・・・と、言いたいところですが
ダウンロードする前に、何回か再生して気になる部分がないかチェックしてみて下さい
どこかに違和感を感じたら、これまでの作業手順を思い出して直しをかけましょう
ダウンロードはここ、画面右上の方にあるエクスポートをクリック
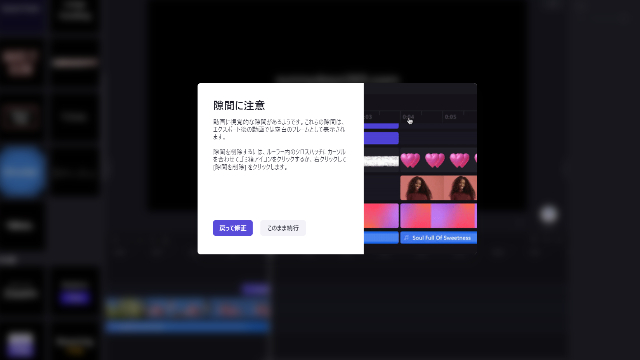
ここでこのようなメッセージが出たら絵と絵の間に隙間があったりする可能性があります

その場合はシーケンスをズームで拡大して要チェック
隙間がないのにこのメッセージが出る場合は音楽を遅らせて隙間を空けてるせいなので
そのままダウンロード画面に移行して構いません
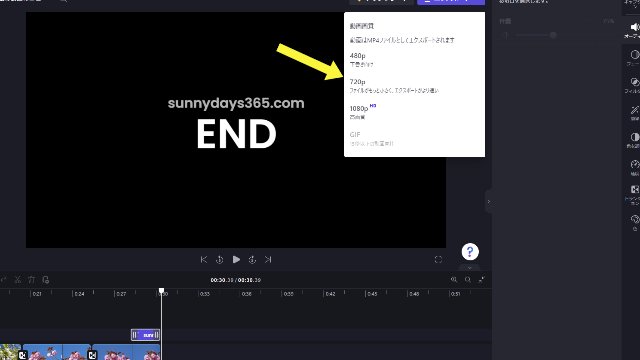
サイズはこのように480/720/1080が選べます

閲覧するのがスマホのみなら480でもじゅうぶんですが
PCでも楽しみたいなら1080がおススメです!
以上、これでホントに終了なんですけど
できればここまで作業した事をしっかり覚えるため
もう一度手順通りに実践してみる事をおススメします
ある程度マスターしたらこれらのスキルを駆使して
動画の編集もできるようになりますよ!!